This tutorial is a part of the Learn everything about Javascript in one course.
Getting things done without knowing everything
Human knowledge about computer is estimated around 30 years. It's very long. Don't try to know everything. Instead, try to to know enough to accomplish your task.
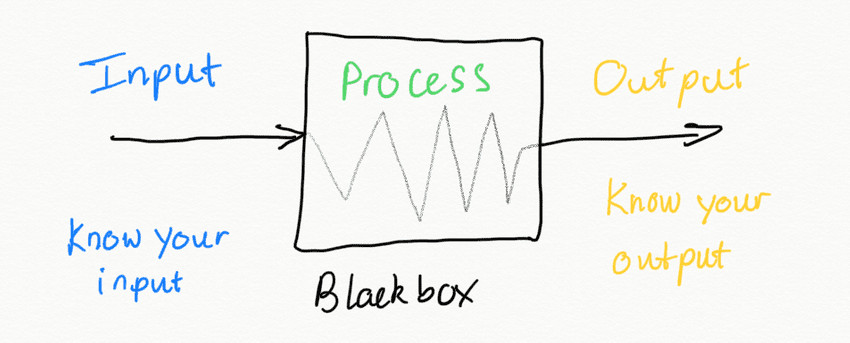
How much is enough? Input - Process - Output is enough.
- Treat the Process as a black box.
- Learn what is the output for its corresponding input.
Example:
| Input | Process | Output |
|---|---|---|
hello world |
console.log('hello world') |
print out hello world on console |
We don't know what's inside console.log but we know what it does and it's ok |
Dive deep to blackboxes that will benefit your work
If your task involves the work that need to change the blackbox, you need to look inside the process and see how it works in order to change it.
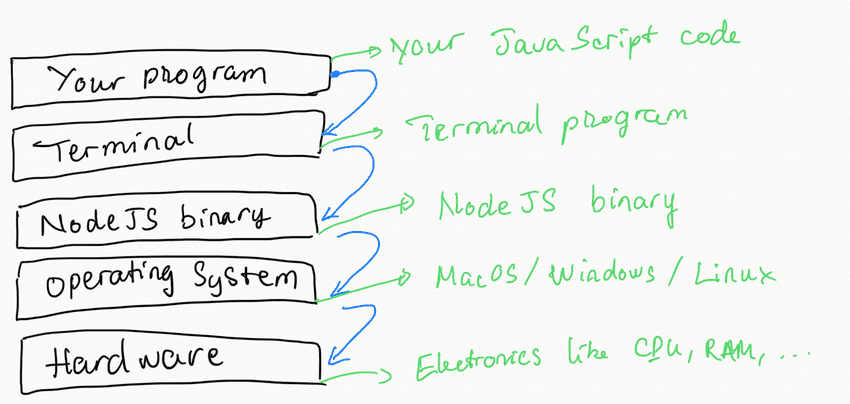
Terminal - gateway to command your computer
Terminal is the first program that people ever built to communicate with a computer. To open a terminal:
- On MacOS: Application > Terminal
- On Linux (Ubuntu): Super > Terminal
- On Windows 10 (as known as Command Prompt): Start > Windows System > Command Prompt
$ node your_code.js
hello worldInstall NodeJS, nodemon and VScode
NodeJS reads your Javascript code and tell the computer to do it. Download Node from official Node.js for Mac, Windows and Linux and follow installation screen. After that, open terminal and verify if Node installed correctly.
$ node --version
v12.13.1
$ npm --version
6.12.1Nodemon watches and re-runs your code with Node if there are changes. Open terminal and install nodemon globally. You might be asked to enter root password. After installation, verify if nodemon installed correctly.
$ sudo npm install -g nodemon
$ nodemon --version
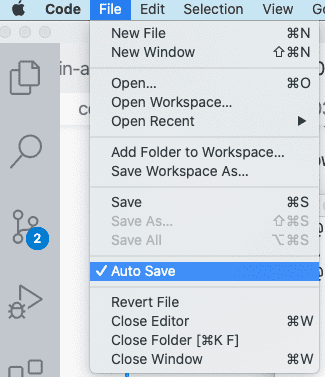
2.0.2VScode, developed by Microsoft, is a free, popular and powerful editor which offers code completion and autosave. Open link to download and install official VScode. Highly suggest enabling autosave at File > autosave (on Mac).
Run Javascript code with Node.js
With Node.js installed in your computer, open your terminal change directory to folder where you have your Javascript file.
Navigate to the directory where your Javascript file is with the following commands:
pwd: show your current working directorycd: change directory.cd ..to go to parent directory.cd to/new_dirto goto/new_dirdirectory.
Use Node.js binary to run the file as follows.
$ node your_code.js
hello worldconsole.log('hello world')Input - Process - Output (IPO)
We said it before and we said it again because it's important: programming is having some input information, process that information and output some useful information (IPO).
To achieve big things, programming is usually a collaboration between you and a lot of people. While reading/using other's code, instead of focusing on every single line of code (which costs a lot of time), all you need is treating the whole process as a black box and understand the IPO of it.
// simple function but no one understand what it does
function g(s, n) {
let b = 0
for(let i = 0; i < s.length; i++) {
b = b + n[i] - s[i]
}
return b
}
// If we add the following note, it makes a lot of sense:
// Function g calculate and output current gain/loss of your stock values.
// First input is an array of stock values at buying price, second input is an array of current value of same stocks.
// you can imagine it get more complicated quickly as number of lines of code grow and bad variable naming.
// Always document your code, for your future self and colleagues.
console.log('g:', g([3.5, 7],[5, 6])) // g: 0.5, current gain is 0.5 usd$ node g.js
g: 0.5For simplicity, we suggest a new IPO term in coding, which we will use throughout the course:
- IPO as noun: input - process - output. Example usage: What's this function IPO? Meaning, what does this function do and what are the input, output?
- IPO as verb: document your code in form of input - process - output. Example usage: Can you please IPO your code? Meaning, can you please document it in form of input - process - output?
- IPO as verb: apply input - process - output mentality on something. Example usage: Remember to always IPO when read and write code. Meaning, remember to always apply the mentality of input - process - output to isolate the code block for easy read or write.
Important: always IPO when read and write code.
You will see this simple idea becomes extremely effective when reading large amount of code.
Programming means processing information
Who is the one doing the processing? It's you. Yes, you, not the computer. The computer is dumb and just repeats what you tell it to do.
// function to tell computer to go and order a gallon of milk
function buyOneGallonOfMilk(maxPrice) {
// ... go buy milk code detail here ...
// print out how much paid at the end
console.log('You paid for a gallon of milk:', maxPrice, 'usd')
console.log('Milk order success!')
}
// you mistakenly telling the computer to pay 500 instead of 5 usd
buyOneGallonOfMilk(500)
// You paid for a gallon of milk: 500 usd
// Milk order success!What do you actually do while programming? You will get some information as variables (number, string, ...), process it using tools that Javascript offer (operators, statement, ...) and then return some useful information.
Setting a theme of studying throughout this course
- Always think about the purpose of learning to program throughout the course: process some raw information to get some useful information.
- programming means that YOU will do the thinking job and use Javascript language to tell the computer repeat it.
Summary
- Use VScode with
autosaveto edit your code. Nodemon re-runs your code if there are changes. - Always IPO when read and write code.
- Programming with Javascript means processing information with Javascript using its lexicon and syntax.
- The course theme is IPO (Input - Process - Output) and you are the one who do the thinking.
Ready for work? Practice these real life interview questions
- You are joining us as a software engineer in San Francisco bay area. Our code base is of 30,000+ lines of code with 36 contributors. You are given a task to improve/modify an existing web application feature. Tell us how do you approach and manage to finish the task within given time range.
- What is the role of a software engineer in computing?
- What is the role of a computer in computing?
- Write a simple program only using
console.log()function to produce the output like the following:
$ node ipo.js
III PPPP OOOO
I P P O O
I PPPP O O
I P O O
I P O O
III P OOOO